I looked at the existing Model F configurator site and it's implemented in a much better/maintainable way than how I approached things.
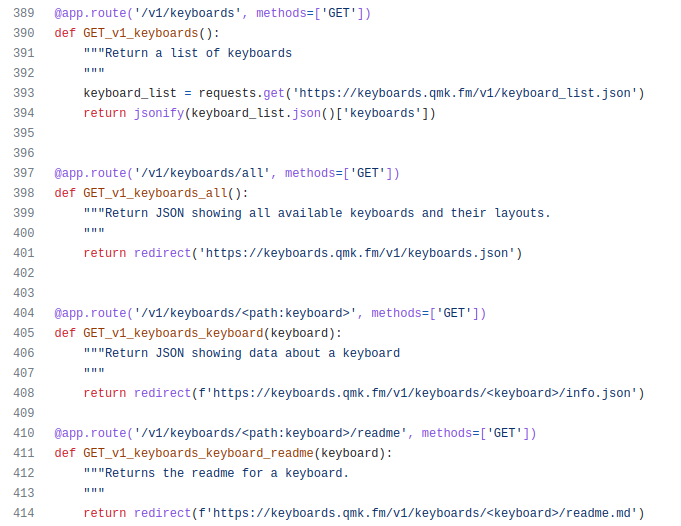
I mostly left the web stack project code untouched, except changing the API URL to one where I was returning my mocked data. The only reason I did this was because the QMK API repository has it hardcoded requests to keyboards.qmk.fm for keyboard info.

- Screenshot from 2023-07-02 21-26-14.png (97.53 KiB) Viewed 2699 times
This keyboard data is needed to tell the configurator which keyboards to list and all details about them. I have no idea how to automatically generate these files but apparently pandrew has cracked that nut.
That's basically the missing piece of the puzzle for me. In my guide, I just mocked up these files to support the single keyboard and few layouts that I wanted to be available. In reality, this doesn't scale when you need to support as many keyboards as are available on the existing configurator site.
Edit: but if you don't mind manually generating them, it's totally possible to just do this manually and serve the files up through github (or something similar). The folder structure just needs to match what url paths configurator is expecting. Here is my example.
https://github.com/snacksthecat/qmk_web_stack_files