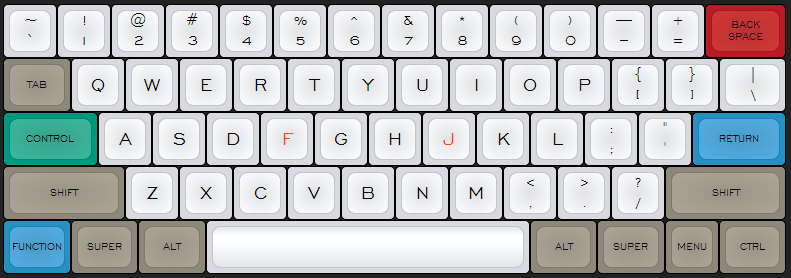
The symmetry definitely appeals to me! Matt's correct about finding the right caps for it, though. Just like QWERTY itself, standard staggering is "standard because it is the standard".mr_peck wrote:I think keyboards needs more symetry for the 2nd row :
Group Build prototyping phase
- Muirium
- µ
- Location: Edinburgh, Scotland
- Main keyboard: HHKB Type-S with Bluetooth by Hasu
- Main mouse: Apple Magic Mouse
- Favorite switch: Gotta Try 'Em All
- DT Pro Member: µ
-
mr_peck
- Location: PARIS, FRANCE
- Main keyboard: Pok3r × 2 | Infinity 60%
- Main mouse: Trackball
- Favorite switch: MX Brown
- DT Pro Member: -
I really like blank keyboards (because i use the bépo layout wich is not the offical french layout) so it's always possible to buy blank keys…matt3o wrote:I believe one of my first customs was like that, very hard to source the keycaps, though
- Madhias
- BS TORPE
- Location: Wien, Austria
- Main keyboard: HHKB
- Main mouse: Wacom tablet
- Favorite switch: Topre and Buckelings
- DT Pro Member: 0064
- Contact:
It's the DSA font the Keyboard Layout Editor uses.
- Req
- Main keyboard: Das Keyboard
- Main mouse: Mionix Avior 7000
- Favorite switch: Clear
- DT Pro Member: -
I am new here and made an account just for this group build. From what I gather you are prototyping three layouts based on feedback from the community. I have a board design that I am wanting built and I am wondering if in the current configurations being considered something like this will be possible?
I love what you guys are doing and keep it up!
I love what you guys are doing and keep it up!
- Attachments
-
- 70%.JPG (122.33 KiB) Viewed 5888 times
- matt3o
- -[°_°]-
- Location: Italy
- Main keyboard: WhiteFox
- Main mouse: Anywhere MX
- Favorite switch: Anything, really
- DT Pro Member: 0030
- Contact:
I come to the conclusion that finding an agreement on 3 layouts is impossible. I believe we will end up with one design per user like the first time 
I love your design btw.
I love your design btw.
- Muirium
- µ
- Location: Edinburgh, Scotland
- Main keyboard: HHKB Type-S with Bluetooth by Hasu
- Main mouse: Apple Magic Mouse
- Favorite switch: Gotta Try 'Em All
- DT Pro Member: µ
2.75 unit space bar!? That'll be an interesting requisition, Req… I like where you're going with the extra mods either side of it. Japanese style!

The best consensus we could probably reach is maybe 3 sizes of layout, like say 16x5 units etc.
A few people want my HHKB meets Poker hybrid 60% from last year, right? (The board with blue caps in the OP.) I'm likely to make another one, maybe in Matias or M84s. Not that this exactly helps!

The best consensus we could probably reach is maybe 3 sizes of layout, like say 16x5 units etc.
A few people want my HHKB meets Poker hybrid 60% from last year, right? (The board with blue caps in the OP.) I'm likely to make another one, maybe in Matias or M84s. Not that this exactly helps!
- Req
- Main keyboard: Das Keyboard
- Main mouse: Mionix Avior 7000
- Favorite switch: Clear
- DT Pro Member: -
I was doing some mockup and that made the most sense in my mind from a FPS perspective. While your hand is in the WASD position ones thumb generally rests in the V area of the spacebar. With this configuration one can comfortably hit Space/Jump while having a large alternate key within easy reach. Additionally both of the assignable keys on the left (ANY) are amazingly easy to reach with your pinky (next to where sprint and crouch normally are).
My plan was to use DSA caps so I don't think using those keys would be an issue.
Matt3o: How will that work with one layout per user? Would something like what I posted above be possible then? What is the price of entry if you don't mind me asking?
PS. I ordered your granite set and can't wait to get it! Any news on the shipping date?
My plan was to use DSA caps so I don't think using those keys would be an issue.
Matt3o: How will that work with one layout per user? Would something like what I posted above be possible then? What is the price of entry if you don't mind me asking?
PS. I ordered your granite set and can't wait to get it! Any news on the shipping date?
- Muirium
- µ
- Location: Edinburgh, Scotland
- Main keyboard: HHKB Type-S with Bluetooth by Hasu
- Main mouse: Apple Magic Mouse
- Favorite switch: Gotta Try 'Em All
- DT Pro Member: µ
Sound thinking. No need to consider rows with DSA. But you'll still need a cap of that size. As far as I know, there's nothing available in the range between 3 and 6 units. Your best bet would be 2.75u. Because that's right Shift! Ah, my bad, you had this figured out already! Must be too late in the day for me…Req wrote:My plan was to use DSA caps so I don't think using those keys would be an issue.
In any case, you'd better like blanks. What did you order in PBT Granite?
- Req
- Main keyboard: Das Keyboard
- Main mouse: Mionix Avior 7000
- Favorite switch: Clear
- DT Pro Member: -
Enough for a full size board + RGB modifiers + WASD (wanted to keep resale up). As far as I can tell the only thing that will be blank is going to need to be the spacebar region which thankfully is the only blank key on a normal keyboard.Muirium wrote:Sound thinking. No need to consider rows with DSA. But you'll still need a cap of that size. As far as I know, there's nothing available in the range between 3 and 6 units. Your best bet would be 2.75u. Because that's right Shift! Ah, my bad, you had this figured out already! Must be too late in the day for me…Req wrote:My plan was to use DSA caps so I don't think using those keys would be an issue.
In any case, you'd better like blanks. What did you order in PBT Granite?
Here are alternate designs that are more 65%ish
- Attachments
-
- 65%2.JPG (167.2 KiB) Viewed 5857 times
-
- 65%.JPG (154.67 KiB) Viewed 5862 times
- Req
- Main keyboard: Das Keyboard
- Main mouse: Mionix Avior 7000
- Favorite switch: Clear
- DT Pro Member: -
The "any" keys will probably be re-legibles/legendables * from the Ruby super system http://www.keycapsdirect.com/ruby.php . Or I may turn some of my WASD keys upside down or sideways. The spacebar area Ill just grab some blanks from SP.
Here are more row friendly designs that I may like better than any of my others. The first one is quite symmetrical.
Here are more row friendly designs that I may like better than any of my others. The first one is quite symmetrical.
- Attachments
-
- Sym65%.JPG (150.13 KiB) Viewed 5845 times
-
- FPS_dream65%.JPG (150.78 KiB) Viewed 5852 times
- bearcat
- Main keyboard: Kinesis Freestyle
- Main mouse: none
- Favorite switch: cherry
- DT Pro Member: -
If you guys are interested in getting these plates cut, i forked the keyboard layout editor to export layouts as SVG.
It doesn't support spacebars or stabs yet :/ but it's enough to make a quick prototype if you have access to a lasercutter/cnc.
For example, here's the SVG for a 45% board based on the GH SmallFry.
It doesn't support spacebars or stabs yet :/ but it's enough to make a quick prototype if you have access to a lasercutter/cnc.
For example, here's the SVG for a 45% board based on the GH SmallFry.
Code: Select all
<svg width="500mm" height="200mm" ng-show="renderSvg" viewBox="0 0 500 200" class="">
<!-- ngRepeat: key in keys() --><g ng-repeat="key in keys()" ng-mouseover="hoveredKey=key" ng-mouseleave="hoveredKey=null" ng-bind-html="key.svg" class="ng-scope ng-binding"><g transform="translate(40.05 20) rotate(0 -19.549999999999997 0.5)">
<path d="M3.0250000000000004 3.0250000000000004 h1 v-1 h3.5 v1 h5.05 v-1 h3.5 v1 h1v1 h1 v3.5 h-1 v5.05 h1 v3.5 h-1 v1h-1 v1 h-3.5 v-1 h-5.05 v1 h-3.5 v-1 h-1v-1 h-1 v-3.5 h1 v-5.05 h-1 v-3.5 h1 v-1" fill="lightgrey" stroke="black" stroke-width=".1mm"></path><rect width="19.05" height="19.05" x="0.5" y="0.5" stroke="black" stroke-width=".1mm" fill="none"></rect>
</g>
</g><!-- end ngRepeat: key in keys() --><g ng-repeat="key in keys()" ng-mouseover="hoveredKey=key" ng-mouseleave="hoveredKey=null" ng-bind-html="key.svg" class="ng-scope ng-binding"><g transform="translate(60.1 20) rotate(0 -39.6 0.5)">
<path d="M3.0250000000000004 3.0250000000000004 h1 v-1 h3.5 v1 h5.05 v-1 h3.5 v1 h1v1 h1 v3.5 h-1 v5.05 h1 v3.5 h-1 v1h-1 v1 h-3.5 v-1 h-5.05 v1 h-3.5 v-1 h-1v-1 h-1 v-3.5 h1 v-5.05 h-1 v-3.5 h1 v-1" fill="lightgrey" stroke="black" stroke-width=".1mm"></path><rect width="19.05" height="19.05" x="0.5" y="0.5" stroke="black" stroke-width=".1mm" fill="none"></rect>
</g>
</g><!-- end ngRepeat: key in keys() --><g ng-repeat="key in keys()" ng-mouseover="hoveredKey=key" ng-mouseleave="hoveredKey=null" ng-bind-html="key.svg" class="ng-scope ng-binding"><g transform="translate(80.15 20) rotate(0 -59.650000000000006 0.5)">
<path d="M3.0250000000000004 3.0250000000000004 h1 v-1 h3.5 v1 h5.05 v-1 h3.5 v1 h1v1 h1 v3.5 h-1 v5.05 h1 v3.5 h-1 v1h-1 v1 h-3.5 v-1 h-5.05 v1 h-3.5 v-1 h-1v-1 h-1 v-3.5 h1 v-5.05 h-1 v-3.5 h1 v-1" fill="lightgrey" stroke="black" stroke-width=".1mm"></path><rect width="19.05" height="19.05" x="0.5" y="0.5" stroke="black" stroke-width=".1mm" fill="none"></rect>
</g>
</g><!-- end ngRepeat: key in keys() --><g ng-repeat="key in keys()" ng-mouseover="hoveredKey=key" ng-mouseleave="hoveredKey=null" ng-bind-html="key.svg" class="ng-scope ng-binding"><g transform="translate(100.2 20) rotate(0 -79.7 0.5)">
<path d="M3.0250000000000004 3.0250000000000004 h1 v-1 h3.5 v1 h5.05 v-1 h3.5 v1 h1v1 h1 v3.5 h-1 v5.05 h1 v3.5 h-1 v1h-1 v1 h-3.5 v-1 h-5.05 v1 h-3.5 v-1 h-1v-1 h-1 v-3.5 h1 v-5.05 h-1 v-3.5 h1 v-1" fill="lightgrey" stroke="black" stroke-width=".1mm"></path><rect width="19.05" height="19.05" x="0.5" y="0.5" stroke="black" stroke-width=".1mm" fill="none"></rect>
</g>
</g><!-- end ngRepeat: key in keys() --><g ng-repeat="key in keys()" ng-mouseover="hoveredKey=key" ng-mouseleave="hoveredKey=null" ng-bind-html="key.svg" class="ng-scope ng-binding"><g transform="translate(120.25 20) rotate(0 -99.75 0.5)">
<path d="M3.0250000000000004 3.0250000000000004 h1 v-1 h3.5 v1 h5.05 v-1 h3.5 v1 h1v1 h1 v3.5 h-1 v5.05 h1 v3.5 h-1 v1h-1 v1 h-3.5 v-1 h-5.05 v1 h-3.5 v-1 h-1v-1 h-1 v-3.5 h1 v-5.05 h-1 v-3.5 h1 v-1" fill="lightgrey" stroke="black" stroke-width=".1mm"></path><rect width="19.05" height="19.05" x="0.5" y="0.5" stroke="black" stroke-width=".1mm" fill="none"></rect>
</g>
</g><!-- end ngRepeat: key in keys() --><g ng-repeat="key in keys()" ng-mouseover="hoveredKey=key" ng-mouseleave="hoveredKey=null" ng-bind-html="key.svg" class="ng-scope ng-binding"><g transform="translate(140.3 20) rotate(0 -119.80000000000001 0.5)">
<path d="M3.0250000000000004 3.0250000000000004 h1 v-1 h3.5 v1 h5.05 v-1 h3.5 v1 h1v1 h1 v3.5 h-1 v5.05 h1 v3.5 h-1 v1h-1 v1 h-3.5 v-1 h-5.05 v1 h-3.5 v-1 h-1v-1 h-1 v-3.5 h1 v-5.05 h-1 v-3.5 h1 v-1" fill="lightgrey" stroke="black" stroke-width=".1mm"></path><rect width="19.05" height="19.05" x="0.5" y="0.5" stroke="black" stroke-width=".1mm" fill="none"></rect>
</g>
</g><!-- end ngRepeat: key in keys() --><g ng-repeat="key in keys()" ng-mouseover="hoveredKey=key" ng-mouseleave="hoveredKey=null" ng-bind-html="key.svg" class="ng-scope ng-binding"><g transform="translate(160.35 20) rotate(0 -139.85 0.5)">
<path d="M3.0250000000000004 3.0250000000000004 h1 v-1 h3.5 v1 h5.05 v-1 h3.5 v1 h1v1 h1 v3.5 h-1 v5.05 h1 v3.5 h-1 v1h-1 v1 h-3.5 v-1 h-5.05 v1 h-3.5 v-1 h-1v-1 h-1 v-3.5 h1 v-5.05 h-1 v-3.5 h1 v-1" fill="lightgrey" stroke="black" stroke-width=".1mm"></path><rect width="19.05" height="19.05" x="0.5" y="0.5" stroke="black" stroke-width=".1mm" fill="none"></rect>
</g>
</g><!-- end ngRepeat: key in keys() --><g ng-repeat="key in keys()" ng-mouseover="hoveredKey=key" ng-mouseleave="hoveredKey=null" ng-bind-html="key.svg" class="ng-scope ng-binding"><g transform="translate(180.4 20) rotate(0 -159.9 0.5)">
<path d="M3.0250000000000004 3.0250000000000004 h1 v-1 h3.5 v1 h5.05 v-1 h3.5 v1 h1v1 h1 v3.5 h-1 v5.05 h1 v3.5 h-1 v1h-1 v1 h-3.5 v-1 h-5.05 v1 h-3.5 v-1 h-1v-1 h-1 v-3.5 h1 v-5.05 h-1 v-3.5 h1 v-1" fill="lightgrey" stroke="black" stroke-width=".1mm"></path><rect width="19.05" height="19.05" x="0.5" y="0.5" stroke="black" stroke-width=".1mm" fill="none"></rect>
</g>
</g><!-- end ngRepeat: key in keys() --><g ng-repeat="key in keys()" ng-mouseover="hoveredKey=key" ng-mouseleave="hoveredKey=null" ng-bind-html="key.svg" class="ng-scope ng-binding"><g transform="translate(200.45000000000002 20) rotate(0 -179.95000000000002 0.5)">
<path d="M3.0250000000000004 3.0250000000000004 h1 v-1 h3.5 v1 h5.05 v-1 h3.5 v1 h1v1 h1 v3.5 h-1 v5.05 h1 v3.5 h-1 v1h-1 v1 h-3.5 v-1 h-5.05 v1 h-3.5 v-1 h-1v-1 h-1 v-3.5 h1 v-5.05 h-1 v-3.5 h1 v-1" fill="lightgrey" stroke="black" stroke-width=".1mm"></path><rect width="19.05" height="19.05" x="0.5" y="0.5" stroke="black" stroke-width=".1mm" fill="none"></rect>
</g>
</g><!-- end ngRepeat: key in keys() --><g ng-repeat="key in keys()" ng-mouseover="hoveredKey=key" ng-mouseleave="hoveredKey=null" ng-bind-html="key.svg" class="ng-scope ng-binding"><g transform="translate(220.5 20) rotate(0 -200 0.5)">
<path d="M3.0250000000000004 3.0250000000000004 h1 v-1 h3.5 v1 h5.05 v-1 h3.5 v1 h1v1 h1 v3.5 h-1 v5.05 h1 v3.5 h-1 v1h-1 v1 h-3.5 v-1 h-5.05 v1 h-3.5 v-1 h-1v-1 h-1 v-3.5 h1 v-5.05 h-1 v-3.5 h1 v-1" fill="lightgrey" stroke="black" stroke-width=".1mm"></path><rect width="19.05" height="19.05" x="0.5" y="0.5" stroke="black" stroke-width=".1mm" fill="none"></rect>
</g>
</g><!-- end ngRepeat: key in keys() --><g ng-repeat="key in keys()" ng-mouseover="hoveredKey=key" ng-mouseleave="hoveredKey=null" ng-bind-html="key.svg" class="ng-scope ng-binding"><g transform="translate(240.55 20) rotate(0 -220.05 0.5)">
<path d="M3.0250000000000004 3.0250000000000004 h1 v-1 h3.5 v1 h5.05 v-1 h3.5 v1 h1v1 h1 v3.5 h-1 v5.05 h1 v3.5 h-1 v1h-1 v1 h-3.5 v-1 h-5.05 v1 h-3.5 v-1 h-1v-1 h-1 v-3.5 h1 v-5.05 h-1 v-3.5 h1 v-1" fill="lightgrey" stroke="black" stroke-width=".1mm"></path><rect width="19.05" height="19.05" x="0.5" y="0.5" stroke="black" stroke-width=".1mm" fill="none"></rect>
</g>
</g><!-- end ngRepeat: key in keys() --><g ng-repeat="key in keys()" ng-mouseover="hoveredKey=key" ng-mouseleave="hoveredKey=null" ng-bind-html="key.svg" class="ng-scope ng-binding"><g transform="translate(260.6 20) rotate(0 -239.60000000000002 0.5)">
<path d="M13.05 3.0250000000000004 h1 v-1 h3.5 v1 h5.05 v-1 h3.5 v1 h1v1 h1 v3.5 h-1 v5.05 h1 v3.5 h-1 v1h-1 v1 h-3.5 v-1 h-5.05 v1 h-3.5 v-1 h-1v-1 h-1 v-3.5 h1 v-5.05 h-1 v-3.5 h1 v-1" fill="lightgrey" stroke="black" stroke-width=".1mm"></path><rect width="38.1" height="19.05" x="1" y="0.5" stroke="black" stroke-width=".1mm" fill="none"></rect>
</g>
</g><!-- end ngRepeat: key in keys() --><g ng-repeat="key in keys()" ng-mouseover="hoveredKey=key" ng-mouseleave="hoveredKey=null" ng-bind-html="key.svg" class="ng-scope ng-binding"><g transform="translate(40.05 40.05) rotate(0 -19.424999999999997 -19.549999999999997)">
<path d="M5.53125 3.0250000000000004 h1 v-1 h3.5 v1 h5.05 v-1 h3.5 v1 h1v1 h1 v3.5 h-1 v5.05 h1 v3.5 h-1 v1h-1 v1 h-3.5 v-1 h-5.05 v1 h-3.5 v-1 h-1v-1 h-1 v-3.5 h1 v-5.05 h-1 v-3.5 h1 v-1" fill="lightgrey" stroke="black" stroke-width=".1mm"></path><rect width="23.8125" height="19.05" x="0.625" y="0.5" stroke="black" stroke-width=".1mm" fill="none"></rect>
</g>
</g><!-- end ngRepeat: key in keys() --><g ng-repeat="key in keys()" ng-mouseover="hoveredKey=key" ng-mouseleave="hoveredKey=null" ng-bind-html="key.svg" class="ng-scope ng-binding"><g transform="translate(65.11250000000001 40.05) rotate(0 -44.61250000000001 -19.549999999999997)">
<path d="M3.0250000000000004 3.0250000000000004 h1 v-1 h3.5 v1 h5.05 v-1 h3.5 v1 h1v1 h1 v3.5 h-1 v5.05 h1 v3.5 h-1 v1h-1 v1 h-3.5 v-1 h-5.05 v1 h-3.5 v-1 h-1v-1 h-1 v-3.5 h1 v-5.05 h-1 v-3.5 h1 v-1" fill="lightgrey" stroke="black" stroke-width=".1mm"></path><rect width="19.05" height="19.05" x="0.5" y="0.5" stroke="black" stroke-width=".1mm" fill="none"></rect>
</g>
</g><!-- end ngRepeat: key in keys() --><g ng-repeat="key in keys()" ng-mouseover="hoveredKey=key" ng-mouseleave="hoveredKey=null" ng-bind-html="key.svg" class="ng-scope ng-binding"><g transform="translate(85.16250000000001 40.05) rotate(0 -64.66250000000001 -19.549999999999997)">
<path d="M3.0250000000000004 3.0250000000000004 h1 v-1 h3.5 v1 h5.05 v-1 h3.5 v1 h1v1 h1 v3.5 h-1 v5.05 h1 v3.5 h-1 v1h-1 v1 h-3.5 v-1 h-5.05 v1 h-3.5 v-1 h-1v-1 h-1 v-3.5 h1 v-5.05 h-1 v-3.5 h1 v-1" fill="lightgrey" stroke="black" stroke-width=".1mm"></path><rect width="19.05" height="19.05" x="0.5" y="0.5" stroke="black" stroke-width=".1mm" fill="none"></rect>
</g>
</g><!-- end ngRepeat: key in keys() --><g ng-repeat="key in keys()" ng-mouseover="hoveredKey=key" ng-mouseleave="hoveredKey=null" ng-bind-html="key.svg" class="ng-scope ng-binding"><g transform="translate(105.2125 40.05) rotate(0 -84.7125 -19.549999999999997)">
<path d="M3.0250000000000004 3.0250000000000004 h1 v-1 h3.5 v1 h5.05 v-1 h3.5 v1 h1v1 h1 v3.5 h-1 v5.05 h1 v3.5 h-1 v1h-1 v1 h-3.5 v-1 h-5.05 v1 h-3.5 v-1 h-1v-1 h-1 v-3.5 h1 v-5.05 h-1 v-3.5 h1 v-1" fill="lightgrey" stroke="black" stroke-width=".1mm"></path><rect width="19.05" height="19.05" x="0.5" y="0.5" stroke="black" stroke-width=".1mm" fill="none"></rect>
</g>
</g><!-- end ngRepeat: key in keys() --><g ng-repeat="key in keys()" ng-mouseover="hoveredKey=key" ng-mouseleave="hoveredKey=null" ng-bind-html="key.svg" class="ng-scope ng-binding"><g transform="translate(125.2625 40.05) rotate(0 -104.7625 -19.549999999999997)">
<path d="M3.0250000000000004 3.0250000000000004 h1 v-1 h3.5 v1 h5.05 v-1 h3.5 v1 h1v1 h1 v3.5 h-1 v5.05 h1 v3.5 h-1 v1h-1 v1 h-3.5 v-1 h-5.05 v1 h-3.5 v-1 h-1v-1 h-1 v-3.5 h1 v-5.05 h-1 v-3.5 h1 v-1" fill="lightgrey" stroke="black" stroke-width=".1mm"></path><rect width="19.05" height="19.05" x="0.5" y="0.5" stroke="black" stroke-width=".1mm" fill="none"></rect>
</g>
</g><!-- end ngRepeat: key in keys() --><g ng-repeat="key in keys()" ng-mouseover="hoveredKey=key" ng-mouseleave="hoveredKey=null" ng-bind-html="key.svg" class="ng-scope ng-binding"><g transform="translate(145.3125 40.05) rotate(0 -124.8125 -19.549999999999997)">
<path d="M3.0250000000000004 3.0250000000000004 h1 v-1 h3.5 v1 h5.05 v-1 h3.5 v1 h1v1 h1 v3.5 h-1 v5.05 h1 v3.5 h-1 v1h-1 v1 h-3.5 v-1 h-5.05 v1 h-3.5 v-1 h-1v-1 h-1 v-3.5 h1 v-5.05 h-1 v-3.5 h1 v-1" fill="lightgrey" stroke="black" stroke-width=".1mm"></path><rect width="19.05" height="19.05" x="0.5" y="0.5" stroke="black" stroke-width=".1mm" fill="none"></rect>
</g>
</g><!-- end ngRepeat: key in keys() --><g ng-repeat="key in keys()" ng-mouseover="hoveredKey=key" ng-mouseleave="hoveredKey=null" ng-bind-html="key.svg" class="ng-scope ng-binding"><g transform="translate(165.3625 40.05) rotate(0 -144.8625 -19.549999999999997)">
<path d="M3.0250000000000004 3.0250000000000004 h1 v-1 h3.5 v1 h5.05 v-1 h3.5 v1 h1v1 h1 v3.5 h-1 v5.05 h1 v3.5 h-1 v1h-1 v1 h-3.5 v-1 h-5.05 v1 h-3.5 v-1 h-1v-1 h-1 v-3.5 h1 v-5.05 h-1 v-3.5 h1 v-1" fill="lightgrey" stroke="black" stroke-width=".1mm"></path><rect width="19.05" height="19.05" x="0.5" y="0.5" stroke="black" stroke-width=".1mm" fill="none"></rect>
</g>
</g><!-- end ngRepeat: key in keys() --><g ng-repeat="key in keys()" ng-mouseover="hoveredKey=key" ng-mouseleave="hoveredKey=null" ng-bind-html="key.svg" class="ng-scope ng-binding"><g transform="translate(185.4125 40.05) rotate(0 -164.9125 -19.549999999999997)">
<path d="M3.0250000000000004 3.0250000000000004 h1 v-1 h3.5 v1 h5.05 v-1 h3.5 v1 h1v1 h1 v3.5 h-1 v5.05 h1 v3.5 h-1 v1h-1 v1 h-3.5 v-1 h-5.05 v1 h-3.5 v-1 h-1v-1 h-1 v-3.5 h1 v-5.05 h-1 v-3.5 h1 v-1" fill="lightgrey" stroke="black" stroke-width=".1mm"></path><rect width="19.05" height="19.05" x="0.5" y="0.5" stroke="black" stroke-width=".1mm" fill="none"></rect>
</g>
</g><!-- end ngRepeat: key in keys() --><g ng-repeat="key in keys()" ng-mouseover="hoveredKey=key" ng-mouseleave="hoveredKey=null" ng-bind-html="key.svg" class="ng-scope ng-binding"><g transform="translate(205.4625 40.05) rotate(0 -184.9625 -19.549999999999997)">
<path d="M3.0250000000000004 3.0250000000000004 h1 v-1 h3.5 v1 h5.05 v-1 h3.5 v1 h1v1 h1 v3.5 h-1 v5.05 h1 v3.5 h-1 v1h-1 v1 h-3.5 v-1 h-5.05 v1 h-3.5 v-1 h-1v-1 h-1 v-3.5 h1 v-5.05 h-1 v-3.5 h1 v-1" fill="lightgrey" stroke="black" stroke-width=".1mm"></path><rect width="19.05" height="19.05" x="0.5" y="0.5" stroke="black" stroke-width=".1mm" fill="none"></rect>
</g>
</g><!-- end ngRepeat: key in keys() --><g ng-repeat="key in keys()" ng-mouseover="hoveredKey=key" ng-mouseleave="hoveredKey=null" ng-bind-html="key.svg" class="ng-scope ng-binding"><g transform="translate(225.51250000000002 40.05) rotate(0 -205.01250000000002 -19.549999999999997)">
<path d="M3.0250000000000004 3.0250000000000004 h1 v-1 h3.5 v1 h5.05 v-1 h3.5 v1 h1v1 h1 v3.5 h-1 v5.05 h1 v3.5 h-1 v1h-1 v1 h-3.5 v-1 h-5.05 v1 h-3.5 v-1 h-1v-1 h-1 v-3.5 h1 v-5.05 h-1 v-3.5 h1 v-1" fill="lightgrey" stroke="black" stroke-width=".1mm"></path><rect width="19.05" height="19.05" x="0.5" y="0.5" stroke="black" stroke-width=".1mm" fill="none"></rect>
</g>
</g><!-- end ngRepeat: key in keys() --><g ng-repeat="key in keys()" ng-mouseover="hoveredKey=key" ng-mouseleave="hoveredKey=null" ng-bind-html="key.svg" class="ng-scope ng-binding"><g transform="translate(245.5625 40.05) rotate(0 -225.0625 -19.549999999999997)">
<path d="M3.0250000000000004 3.0250000000000004 h1 v-1 h3.5 v1 h5.05 v-1 h3.5 v1 h1v1 h1 v3.5 h-1 v5.05 h1 v3.5 h-1 v1h-1 v1 h-3.5 v-1 h-5.05 v1 h-3.5 v-1 h-1v-1 h-1 v-3.5 h1 v-5.05 h-1 v-3.5 h1 v-1" fill="lightgrey" stroke="black" stroke-width=".1mm"></path><rect width="19.05" height="19.05" x="0.5" y="0.5" stroke="black" stroke-width=".1mm" fill="none"></rect>
</g>
</g><!-- end ngRepeat: key in keys() --><g ng-repeat="key in keys()" ng-mouseover="hoveredKey=key" ng-mouseleave="hoveredKey=null" ng-bind-html="key.svg" class="ng-scope ng-binding"><g transform="translate(265.6125 40.05) rotate(0 -244.7375 -19.549999999999997)">
<path d="M10.54375 3.0250000000000004 h1 v-1 h3.5 v1 h5.05 v-1 h3.5 v1 h1v1 h1 v3.5 h-1 v5.05 h1 v3.5 h-1 v1h-1 v1 h-3.5 v-1 h-5.05 v1 h-3.5 v-1 h-1v-1 h-1 v-3.5 h1 v-5.05 h-1 v-3.5 h1 v-1" fill="lightgrey" stroke="black" stroke-width=".1mm"></path><rect width="33.3375" height="19.05" x="0.875" y="0.5" stroke="black" stroke-width=".1mm" fill="none"></rect>
</g>
</g><!-- end ngRepeat: key in keys() --><g ng-repeat="key in keys()" ng-mouseover="hoveredKey=key" ng-mouseleave="hoveredKey=null" ng-bind-html="key.svg" class="ng-scope ng-binding"><g transform="translate(40.05 60.1) rotate(0 -19.174999999999997 -39.6)">
<path d="M10.54375 3.0250000000000004 h1 v-1 h3.5 v1 h5.05 v-1 h3.5 v1 h1v1 h1 v3.5 h-1 v5.05 h1 v3.5 h-1 v1h-1 v1 h-3.5 v-1 h-5.05 v1 h-3.5 v-1 h-1v-1 h-1 v-3.5 h1 v-5.05 h-1 v-3.5 h1 v-1" fill="lightgrey" stroke="black" stroke-width=".1mm"></path><rect width="33.3375" height="19.05" x="0.875" y="0.5" stroke="black" stroke-width=".1mm" fill="none"></rect>
</g>
</g><!-- end ngRepeat: key in keys() --><g ng-repeat="key in keys()" ng-mouseover="hoveredKey=key" ng-mouseleave="hoveredKey=null" ng-bind-html="key.svg" class="ng-scope ng-binding"><g transform="translate(75.1375 60.1) rotate(0 -54.6375 -39.6)">
<path d="M3.0250000000000004 3.0250000000000004 h1 v-1 h3.5 v1 h5.05 v-1 h3.5 v1 h1v1 h1 v3.5 h-1 v5.05 h1 v3.5 h-1 v1h-1 v1 h-3.5 v-1 h-5.05 v1 h-3.5 v-1 h-1v-1 h-1 v-3.5 h1 v-5.05 h-1 v-3.5 h1 v-1" fill="lightgrey" stroke="black" stroke-width=".1mm"></path><rect width="19.05" height="19.05" x="0.5" y="0.5" stroke="black" stroke-width=".1mm" fill="none"></rect>
</g>
</g><!-- end ngRepeat: key in keys() --><g ng-repeat="key in keys()" ng-mouseover="hoveredKey=key" ng-mouseleave="hoveredKey=null" ng-bind-html="key.svg" class="ng-scope ng-binding"><g transform="translate(95.1875 60.1) rotate(0 -74.6875 -39.6)">
<path d="M3.0250000000000004 3.0250000000000004 h1 v-1 h3.5 v1 h5.05 v-1 h3.5 v1 h1v1 h1 v3.5 h-1 v5.05 h1 v3.5 h-1 v1h-1 v1 h-3.5 v-1 h-5.05 v1 h-3.5 v-1 h-1v-1 h-1 v-3.5 h1 v-5.05 h-1 v-3.5 h1 v-1" fill="lightgrey" stroke="black" stroke-width=".1mm"></path><rect width="19.05" height="19.05" x="0.5" y="0.5" stroke="black" stroke-width=".1mm" fill="none"></rect>
</g>
</g><!-- end ngRepeat: key in keys() --><g ng-repeat="key in keys()" ng-mouseover="hoveredKey=key" ng-mouseleave="hoveredKey=null" ng-bind-html="key.svg" class="ng-scope ng-binding"><g transform="translate(115.2375 60.1) rotate(0 -94.7375 -39.6)">
<path d="M3.0250000000000004 3.0250000000000004 h1 v-1 h3.5 v1 h5.05 v-1 h3.5 v1 h1v1 h1 v3.5 h-1 v5.05 h1 v3.5 h-1 v1h-1 v1 h-3.5 v-1 h-5.05 v1 h-3.5 v-1 h-1v-1 h-1 v-3.5 h1 v-5.05 h-1 v-3.5 h1 v-1" fill="lightgrey" stroke="black" stroke-width=".1mm"></path><rect width="19.05" height="19.05" x="0.5" y="0.5" stroke="black" stroke-width=".1mm" fill="none"></rect>
</g>
</g><!-- end ngRepeat: key in keys() --><g ng-repeat="key in keys()" ng-mouseover="hoveredKey=key" ng-mouseleave="hoveredKey=null" ng-bind-html="key.svg" class="ng-scope ng-binding"><g transform="translate(135.28750000000002 60.1) rotate(0 -114.78750000000002 -39.6)">
<path d="M3.0250000000000004 3.0250000000000004 h1 v-1 h3.5 v1 h5.05 v-1 h3.5 v1 h1v1 h1 v3.5 h-1 v5.05 h1 v3.5 h-1 v1h-1 v1 h-3.5 v-1 h-5.05 v1 h-3.5 v-1 h-1v-1 h-1 v-3.5 h1 v-5.05 h-1 v-3.5 h1 v-1" fill="lightgrey" stroke="black" stroke-width=".1mm"></path><rect width="19.05" height="19.05" x="0.5" y="0.5" stroke="black" stroke-width=".1mm" fill="none"></rect>
</g>
</g><!-- end ngRepeat: key in keys() --><g ng-repeat="key in keys()" ng-mouseover="hoveredKey=key" ng-mouseleave="hoveredKey=null" ng-bind-html="key.svg" class="ng-scope ng-binding"><g transform="translate(155.3375 60.1) rotate(0 -134.8375 -39.6)">
<path d="M3.0250000000000004 3.0250000000000004 h1 v-1 h3.5 v1 h5.05 v-1 h3.5 v1 h1v1 h1 v3.5 h-1 v5.05 h1 v3.5 h-1 v1h-1 v1 h-3.5 v-1 h-5.05 v1 h-3.5 v-1 h-1v-1 h-1 v-3.5 h1 v-5.05 h-1 v-3.5 h1 v-1" fill="lightgrey" stroke="black" stroke-width=".1mm"></path><rect width="19.05" height="19.05" x="0.5" y="0.5" stroke="black" stroke-width=".1mm" fill="none"></rect>
</g>
</g><!-- end ngRepeat: key in keys() --><g ng-repeat="key in keys()" ng-mouseover="hoveredKey=key" ng-mouseleave="hoveredKey=null" ng-bind-html="key.svg" class="ng-scope ng-binding"><g transform="translate(175.38750000000002 60.1) rotate(0 -154.88750000000002 -39.6)">
<path d="M3.0250000000000004 3.0250000000000004 h1 v-1 h3.5 v1 h5.05 v-1 h3.5 v1 h1v1 h1 v3.5 h-1 v5.05 h1 v3.5 h-1 v1h-1 v1 h-3.5 v-1 h-5.05 v1 h-3.5 v-1 h-1v-1 h-1 v-3.5 h1 v-5.05 h-1 v-3.5 h1 v-1" fill="lightgrey" stroke="black" stroke-width=".1mm"></path><rect width="19.05" height="19.05" x="0.5" y="0.5" stroke="black" stroke-width=".1mm" fill="none"></rect>
</g>
</g><!-- end ngRepeat: key in keys() --><g ng-repeat="key in keys()" ng-mouseover="hoveredKey=key" ng-mouseleave="hoveredKey=null" ng-bind-html="key.svg" class="ng-scope ng-binding"><g transform="translate(195.4375 60.1) rotate(0 -174.9375 -39.6)">
<path d="M3.0250000000000004 3.0250000000000004 h1 v-1 h3.5 v1 h5.05 v-1 h3.5 v1 h1v1 h1 v3.5 h-1 v5.05 h1 v3.5 h-1 v1h-1 v1 h-3.5 v-1 h-5.05 v1 h-3.5 v-1 h-1v-1 h-1 v-3.5 h1 v-5.05 h-1 v-3.5 h1 v-1" fill="lightgrey" stroke="black" stroke-width=".1mm"></path><rect width="19.05" height="19.05" x="0.5" y="0.5" stroke="black" stroke-width=".1mm" fill="none"></rect>
</g>
</g><!-- end ngRepeat: key in keys() --><g ng-repeat="key in keys()" ng-mouseover="hoveredKey=key" ng-mouseleave="hoveredKey=null" ng-bind-html="key.svg" class="ng-scope ng-binding"><g transform="translate(215.4875 60.1) rotate(0 -194.9875 -39.6)">
<path d="M3.0250000000000004 3.0250000000000004 h1 v-1 h3.5 v1 h5.05 v-1 h3.5 v1 h1v1 h1 v3.5 h-1 v5.05 h1 v3.5 h-1 v1h-1 v1 h-3.5 v-1 h-5.05 v1 h-3.5 v-1 h-1v-1 h-1 v-3.5 h1 v-5.05 h-1 v-3.5 h1 v-1" fill="lightgrey" stroke="black" stroke-width=".1mm"></path><rect width="19.05" height="19.05" x="0.5" y="0.5" stroke="black" stroke-width=".1mm" fill="none"></rect>
</g>
</g><!-- end ngRepeat: key in keys() --><g ng-repeat="key in keys()" ng-mouseover="hoveredKey=key" ng-mouseleave="hoveredKey=null" ng-bind-html="key.svg" class="ng-scope ng-binding"><g transform="translate(235.5375 60.1) rotate(0 -215.0375 -39.6)">
<path d="M3.0250000000000004 3.0250000000000004 h1 v-1 h3.5 v1 h5.05 v-1 h3.5 v1 h1v1 h1 v3.5 h-1 v5.05 h1 v3.5 h-1 v1h-1 v1 h-3.5 v-1 h-5.05 v1 h-3.5 v-1 h-1v-1 h-1 v-3.5 h1 v-5.05 h-1 v-3.5 h1 v-1" fill="lightgrey" stroke="black" stroke-width=".1mm"></path><rect width="19.05" height="19.05" x="0.5" y="0.5" stroke="black" stroke-width=".1mm" fill="none"></rect>
</g>
</g><!-- end ngRepeat: key in keys() --><g ng-repeat="key in keys()" ng-mouseover="hoveredKey=key" ng-mouseleave="hoveredKey=null" ng-bind-html="key.svg" class="ng-scope ng-binding"><g transform="translate(255.5875 60.1) rotate(0 -234.9625 -39.6)">
<path d="M5.53125 3.0250000000000004 h1 v-1 h3.5 v1 h5.05 v-1 h3.5 v1 h1v1 h1 v3.5 h-1 v5.05 h1 v3.5 h-1 v1h-1 v1 h-3.5 v-1 h-5.05 v1 h-3.5 v-1 h-1v-1 h-1 v-3.5 h1 v-5.05 h-1 v-3.5 h1 v-1" fill="lightgrey" stroke="black" stroke-width=".1mm"></path><rect width="23.8125" height="19.05" x="0.625" y="0.5" stroke="black" stroke-width=".1mm" fill="none"></rect>
</g>
</g><!-- end ngRepeat: key in keys() --><g ng-repeat="key in keys()" ng-mouseover="hoveredKey=key" ng-mouseleave="hoveredKey=null" ng-bind-html="key.svg" class="ng-scope ng-binding"><g transform="translate(280.65000000000003 60.1) rotate(0 -260.15000000000003 -39.6)">
<path d="M3.0250000000000004 3.0250000000000004 h1 v-1 h3.5 v1 h5.05 v-1 h3.5 v1 h1v1 h1 v3.5 h-1 v5.05 h1 v3.5 h-1 v1h-1 v1 h-3.5 v-1 h-5.05 v1 h-3.5 v-1 h-1v-1 h-1 v-3.5 h1 v-5.05 h-1 v-3.5 h1 v-1" fill="lightgrey" stroke="black" stroke-width=".1mm"></path><rect width="19.05" height="19.05" x="0.5" y="0.5" stroke="black" stroke-width=".1mm" fill="none"></rect>
</g>
</g><!-- end ngRepeat: key in keys() --><g ng-repeat="key in keys()" ng-mouseover="hoveredKey=key" ng-mouseleave="hoveredKey=null" ng-bind-html="key.svg" class="ng-scope ng-binding"><g transform="translate(40.05 80.15) rotate(0 -19.424999999999997 -59.650000000000006)">
<path d="M5.53125 3.0250000000000004 h1 v-1 h3.5 v1 h5.05 v-1 h3.5 v1 h1v1 h1 v3.5 h-1 v5.05 h1 v3.5 h-1 v1h-1 v1 h-3.5 v-1 h-5.05 v1 h-3.5 v-1 h-1v-1 h-1 v-3.5 h1 v-5.05 h-1 v-3.5 h1 v-1" fill="lightgrey" stroke="black" stroke-width=".1mm"></path><rect width="23.8125" height="19.05" x="0.625" y="0.5" stroke="black" stroke-width=".1mm" fill="none"></rect>
</g>
</g><!-- end ngRepeat: key in keys() --><g ng-repeat="key in keys()" ng-mouseover="hoveredKey=key" ng-mouseleave="hoveredKey=null" ng-bind-html="key.svg" class="ng-scope ng-binding"><g transform="translate(65.11250000000001 80.15) rotate(0 -44.61250000000001 -59.650000000000006)">
<path d="M3.0250000000000004 3.0250000000000004 h1 v-1 h3.5 v1 h5.05 v-1 h3.5 v1 h1v1 h1 v3.5 h-1 v5.05 h1 v3.5 h-1 v1h-1 v1 h-3.5 v-1 h-5.05 v1 h-3.5 v-1 h-1v-1 h-1 v-3.5 h1 v-5.05 h-1 v-3.5 h1 v-1" fill="lightgrey" stroke="black" stroke-width=".1mm"></path><rect width="19.05" height="19.05" x="0.5" y="0.5" stroke="black" stroke-width=".1mm" fill="none"></rect>
</g>
</g><!-- end ngRepeat: key in keys() --><g ng-repeat="key in keys()" ng-mouseover="hoveredKey=key" ng-mouseleave="hoveredKey=null" ng-bind-html="key.svg" class="ng-scope ng-binding"><g transform="translate(85.16250000000001 80.15) rotate(0 -64.66250000000001 -59.650000000000006)">
<path d="M3.0250000000000004 3.0250000000000004 h1 v-1 h3.5 v1 h5.05 v-1 h3.5 v1 h1v1 h1 v3.5 h-1 v5.05 h1 v3.5 h-1 v1h-1 v1 h-3.5 v-1 h-5.05 v1 h-3.5 v-1 h-1v-1 h-1 v-3.5 h1 v-5.05 h-1 v-3.5 h1 v-1" fill="lightgrey" stroke="black" stroke-width=".1mm"></path><rect width="19.05" height="19.05" x="0.5" y="0.5" stroke="black" stroke-width=".1mm" fill="none"></rect>
</g>
</g><!-- end ngRepeat: key in keys() --><g ng-repeat="key in keys()" ng-mouseover="hoveredKey=key" ng-mouseleave="hoveredKey=null" ng-bind-html="key.svg" class="ng-scope ng-binding"><g transform="translate(105.2125 80.15) rotate(0 -82.0875 -59.650000000000006)">
<path d="M55.65625 3.0250000000000004 h1 v-1 h3.5 v1 h5.05 v-1 h3.5 v1 h1v1 h1 v3.5 h-1 v5.05 h1 v3.5 h-1 v1h-1 v1 h-3.5 v-1 h-5.05 v1 h-3.5 v-1 h-1v-1 h-1 v-3.5 h1 v-5.05 h-1 v-3.5 h1 v-1" fill="lightgrey" stroke="black" stroke-width=".1mm"></path><rect width="119.0625" height="19.05" x="3.125" y="0.5" stroke="black" stroke-width=".1mm" fill="none"></rect>
</g>
</g><!-- end ngRepeat: key in keys() --><g ng-repeat="key in keys()" ng-mouseover="hoveredKey=key" ng-mouseleave="hoveredKey=null" ng-bind-html="key.svg" class="ng-scope ng-binding"><g transform="translate(230.525 80.15) rotate(0 -209.9 -59.650000000000006)">
<path d="M5.53125 3.0250000000000004 h1 v-1 h3.5 v1 h5.05 v-1 h3.5 v1 h1v1 h1 v3.5 h-1 v5.05 h1 v3.5 h-1 v1h-1 v1 h-3.5 v-1 h-5.05 v1 h-3.5 v-1 h-1v-1 h-1 v-3.5 h1 v-5.05 h-1 v-3.5 h1 v-1" fill="lightgrey" stroke="black" stroke-width=".1mm"></path><rect width="23.8125" height="19.05" x="0.625" y="0.5" stroke="black" stroke-width=".1mm" fill="none"></rect>
</g>
</g><!-- end ngRepeat: key in keys() --><g ng-repeat="key in keys()" ng-mouseover="hoveredKey=key" ng-mouseleave="hoveredKey=null" ng-bind-html="key.svg" class="ng-scope ng-binding"><g transform="translate(255.5875 80.15) rotate(0 -235.0875 -59.650000000000006)">
<path d="M3.0250000000000004 3.0250000000000004 h1 v-1 h3.5 v1 h5.05 v-1 h3.5 v1 h1v1 h1 v3.5 h-1 v5.05 h1 v3.5 h-1 v1h-1 v1 h-3.5 v-1 h-5.05 v1 h-3.5 v-1 h-1v-1 h-1 v-3.5 h1 v-5.05 h-1 v-3.5 h1 v-1" fill="lightgrey" stroke="black" stroke-width=".1mm"></path><rect width="19.05" height="19.05" x="0.5" y="0.5" stroke="black" stroke-width=".1mm" fill="none"></rect>
</g>
</g><!-- end ngRepeat: key in keys() --><g ng-repeat="key in keys()" ng-mouseover="hoveredKey=key" ng-mouseleave="hoveredKey=null" ng-bind-html="key.svg" class="ng-scope ng-binding"><g transform="translate(275.63750000000005 80.15) rotate(0 -255.01250000000005 -59.650000000000006)">
<path d="M5.53125 3.0250000000000004 h1 v-1 h3.5 v1 h5.05 v-1 h3.5 v1 h1v1 h1 v3.5 h-1 v5.05 h1 v3.5 h-1 v1h-1 v1 h-3.5 v-1 h-5.05 v1 h-3.5 v-1 h-1v-1 h-1 v-3.5 h1 v-5.05 h-1 v-3.5 h1 v-1" fill="lightgrey" stroke="black" stroke-width=".1mm"></path><rect width="23.8125" height="19.05" x="0.625" y="0.5" stroke="black" stroke-width=".1mm" fill="none"></rect>
</g>
</g><!-- end ngRepeat: key in keys() -->
</svg>- Attachments
-
- 45x copy.png (51.98 KiB) Viewed 5830 times
- SL89
- ‽
- Location: Massachusetts, USA
- Main keyboard: CODE 104
- Main mouse: Logitech M570
- Favorite switch: Cherry MX Green
- DT Pro Member: 0095
Req, I really like the ones that have the extra colomn on both sides. What size are the "D-Pad” green keys? Would there be any way to get the "? / UP” key the same as the ones below it.
- Req
- Main keyboard: Das Keyboard
- Main mouse: Mionix Avior 7000
- Favorite switch: Clear
- DT Pro Member: -
I like the first one as well for a lot of extra keys for little cost of space. Keeping to a standard US layout (for the most part) I used 3 1.25 keys for left, right and down and a normal 1.0 key for up. The alignment is at the mercy of the standard layout to be honest.SL89 wrote:Req, I really like the ones that have the extra colomn on both sides. What size are the "D-Pad” green keys? Would there be any way to get the "? / UP” key the same as the ones below it.
-
Findecanor
- Location: Stockholm, Sweden
- DT Pro Member: 0011
I don't know about yours, but my space bars have a shiny spot right under N and M, where Req's designs have a split between two keys.
BTW, I think my ideal keyboard would be close to this (and I have posted similar layouts before): Because I'd like a nav cluster. Arrow keys one step up for better ergonomics and it frees up space in the lower right corner for placing a Teensy µC on top of the PCB which allows the keyboard to be flat. Not entirely sure about the DEL key though. No Ctrl keys in corners is more retro and less confusing when you have Ctrl instead of Caps Lock.
1.5u wider than 60%. 0.5u wider than matt3o's 16u, 2u narrower than TKL.
I wouldn't mind a split space bar... if only there were small keys in space bar profile widely available.
BTW, I think my ideal keyboard would be close to this (and I have posted similar layouts before): Because I'd like a nav cluster. Arrow keys one step up for better ergonomics and it frees up space in the lower right corner for placing a Teensy µC on top of the PCB which allows the keyboard to be flat. Not entirely sure about the DEL key though. No Ctrl keys in corners is more retro and less confusing when you have Ctrl instead of Caps Lock.
1.5u wider than 60%. 0.5u wider than matt3o's 16u, 2u narrower than TKL.
I wouldn't mind a split space bar... if only there were small keys in space bar profile widely available.
- Req
- Main keyboard: Das Keyboard
- Main mouse: Mionix Avior 7000
- Favorite switch: Clear
- DT Pro Member: -
The design below fixes your gripe however it de-centers the middle key making it so you could not have it dual purpose (holes for stabilizers for spacebar).Findecanor wrote:I don't know about yours, but my space bars have a shiny spot right under N and M, where Req's designs have a split between two keys.
Here is an attempt at maintaining the centered switch while fixing your gripe.
About the spacebar profile: I think that DSA blanks will serve as a more than adequate split space bar and thankfully can be had in many colors.
Another idea I had was maybe it is possible to make the PCB and plate modular. Could break serrations be made in the PCB and plate so sections of the pcb and plate could be removed to accommodate whatever design the user wanted? Below is an image with the areas I was thinking about the serration (all the pulled out keys). Stripped down its a Poker2, with the top row and right section its a 660, and there is a Keycool 84 in there as well plus more.
And here is an attempt at calling out how I would see the keyboard functioning. Im calling it all thumbs as it gives you much more to do with those underused digits. I don't see a reason that DSA PBT caps could not be used for the space bar region even with other profile caps, especially considering they are first row. I believe I solved the thumb location as well as the cherry stem locations allowing for a standard 6.25 spacebar to fit on it if I were to ever change my mind.
- matt3o
- -[°_°]-
- Location: Italy
- Main keyboard: WhiteFox
- Main mouse: Anywhere MX
- Favorite switch: Anything, really
- DT Pro Member: 0030
- Contact:
a few notes.
first of all regarding the spacebar. we are going to use standard teensy (not pcb mounted components), that means that we need enough spare room to actually fit the teensy somewhere and the space under a spacebar is the only available spot if we don't want to make the keyboard wider or taller.
Basically, you need at least a 6u spacebar (I have to check with 5u).
The alternative as I said is to add space to the top or to one side. Your choice there. The design needed to make SMD mounted PCBs is way over the average Joe (myself included) so I prefer to keep the bar high and let everyone in with the compromise of bigger spacebar designs (or btw, some spare room somewhere).
Regarding SVG, it's not the preferred file format, some laser cutters don't even accept it. The best is DXF or DWG. Conversion from SVG to DXF is possible but not optimal (as per any file conversion). I'm sorry but I really need CAD files.
Lastly, price. I don't know yet, I'm still making some tests (with wood for example). Price for a full case with PCB, diodes, teensy (without keycaps and switches) may go from €100 to €200 depending on materials and quantity produced.
first of all regarding the spacebar. we are going to use standard teensy (not pcb mounted components), that means that we need enough spare room to actually fit the teensy somewhere and the space under a spacebar is the only available spot if we don't want to make the keyboard wider or taller.
Basically, you need at least a 6u spacebar (I have to check with 5u).
The alternative as I said is to add space to the top or to one side. Your choice there. The design needed to make SMD mounted PCBs is way over the average Joe (myself included) so I prefer to keep the bar high and let everyone in with the compromise of bigger spacebar designs (or btw, some spare room somewhere).
Regarding SVG, it's not the preferred file format, some laser cutters don't even accept it. The best is DXF or DWG. Conversion from SVG to DXF is possible but not optimal (as per any file conversion). I'm sorry but I really need CAD files.
Lastly, price. I don't know yet, I'm still making some tests (with wood for example). Price for a full case with PCB, diodes, teensy (without keycaps and switches) may go from €100 to €200 depending on materials and quantity produced.
- bearcat
- Main keyboard: Kinesis Freestyle
- Main mouse: none
- Favorite switch: cherry
- DT Pro Member: -
Ok. The laser-cutting place i work with takes SVGs natively, so that's what i wrote for. Good luck then!Regarding SVG, it's not the preferred file format, some laser cutters don't even accept it. The best is DXF or DWG. Conversion from SVG to DXF is possible but not optimal (as per any file conversion). I'm sorry but I really need CAD files.
- matt3o
- -[°_°]-
- Location: Italy
- Main keyboard: WhiteFox
- Main mouse: Anywhere MX
- Favorite switch: Anything, really
- DT Pro Member: 0030
- Contact:
where do you laser-cut your plates? I know ponoko accepts SVG but most of the services I use don't.
- Muirium
- µ
- Location: Edinburgh, Scotland
- Main keyboard: HHKB Type-S with Bluetooth by Hasu
- Main mouse: Apple Magic Mouse
- Favorite switch: Gotta Try 'Em All
- DT Pro Member: µ
Pity. Because the Teensy's actual Atmega chip is a fantastic match for this sort of thing, and can be bought for less than the full Teensy board from PJRC; with the same super easy to use boot loader, I believe. I see Bpiphany and Xwhatsit use these chips straight on their PCBs to great effect. One day, oh one day!matt3o wrote:The design needed to make SMD mounted PCBs is way over the average Joe (myself included) so I prefer to keep the bar high and let everyone in with the compromise of bigger spacebar designs
Somewhere under the PCB perhaps?matt3o wrote:(or btw, some spare room somewhere).

You know I love a stepped case!
- Broadmonkey
- Fancy Rank
- Location: Denmark
- Main keyboard: Whitefox
- Main mouse: Zowie FK2
- Favorite switch: MX Black
- DT Pro Member: -
- Contact:
Honestly, I have no idea how you can stand it with such a steep angle! but I also like having my keyboard just very, very slightly raised, like 5 degrees maybe, so I don't think a stepped case would be a universal solution. But if we are going to all make our own designs anyway, I guess that doesn't matter then.
- Muirium
- µ
- Location: Edinburgh, Scotland
- Main keyboard: HHKB Type-S with Bluetooth by Hasu
- Main mouse: Apple Magic Mouse
- Favorite switch: Gotta Try 'Em All
- DT Pro Member: µ
DT: where custom means custom!
I'd go for a different step this time, just enough at the back for a Teensy behind row 1. My little 60% is a mad wee beast with plenty of character with MX greens and those monstrous caps. But I'd like to go for a smaller space bar this time anyway.
Like Findecanor: my space bar shine is between N and M, incidentally. Some of us hit it with the right thumb, evidently.
I'd go for a different step this time, just enough at the back for a Teensy behind row 1. My little 60% is a mad wee beast with plenty of character with MX greens and those monstrous caps. But I'd like to go for a smaller space bar this time anyway.
Like Findecanor: my space bar shine is between N and M, incidentally. Some of us hit it with the right thumb, evidently.
- Broadmonkey
- Fancy Rank
- Location: Denmark
- Main keyboard: Whitefox
- Main mouse: Zowie FK2
- Favorite switch: MX Black
- DT Pro Member: -
- Contact:
I'd also like to try a smaller spacebar, but only in the context of spitting the keyboard in two or creating something else size, wise which demands a smaller spacebar, otherwise I don't really see the point.
- matt3o
- -[°_°]-
- Location: Italy
- Main keyboard: WhiteFox
- Main mouse: Anywhere MX
- Favorite switch: Anything, really
- DT Pro Member: 0030
- Contact:
if you can make the case pretty high (say in the 2cm range) I believe you can fit the teensy under the matrix somehow (and have 1u spacebars if you want)
that being said, if someone shows me how to fit an atmega I may try that route
that being said, if someone shows me how to fit an atmega I may try that route
- Broadmonkey
- Fancy Rank
- Location: Denmark
- Main keyboard: Whitefox
- Main mouse: Zowie FK2
- Favorite switch: MX Black
- DT Pro Member: -
- Contact:
Or raise it with header pins at the top of the PCB (on the underside) so that the teensy hovers of the switches. just like Komar has done with the LED module on the GH60. Only problem is that the teensy is not broad enough for it to work easily.
- matt3o
- -[°_°]-
- Location: Italy
- Main keyboard: WhiteFox
- Main mouse: Anywhere MX
- Favorite switch: Anything, really
- DT Pro Member: 0030
- Contact:
yes, that is what I mean, you need more space vertically to do that though (taller case)
- Muirium
- µ
- Location: Edinburgh, Scotland
- Main keyboard: HHKB Type-S with Bluetooth by Hasu
- Main mouse: Apple Magic Mouse
- Favorite switch: Gotta Try 'Em All
- DT Pro Member: µ
PJE's OneHand has a Teensy mounted right under the switches, like so:

It works very nicely. You then need to have the appropriate clearance in a case, like Mohitgarg's internally stepped and layered design which I can confirm too!


It works very nicely. You then need to have the appropriate clearance in a case, like Mohitgarg's internally stepped and layered design which I can confirm too!

- SL89
- ‽
- Location: Massachusetts, USA
- Main keyboard: CODE 104
- Main mouse: Logitech M570
- Favorite switch: Cherry MX Green
- DT Pro Member: 0095
I know this is off-topic but do you have a build thread for that or something? I tried searching, but there's a whole lot of posts that show it, but i haven't found its 'home' thread.Muirium wrote: My little 60% is a mad wee beast with plenty of character with MX greens and those monstrous caps.